Boost Search Rankings with URL Redirecting
/0 Comments/in Development, SEO and Analytics/by adminThis week, we discuss the importance of URL redirecting to encourage positive search rankings.
For this post, we are solely looking at the value 404 redirects alone. We are not weighing in other factors regarding search authority such as page timing, bounce rates, keyword optimization, etc..
There are many critical aspects in establishing a strong online presence but URL redirecting can be a key contributor for a healthy web presence. Here’s why:
URL Redirects
URL redirecting is the process of linking (or redirecting) old URLs (web browser addresses) to the updated, new URLs. This process eliminates a broken link that would otherwise result in the dreaded 404 Error Page Not Found. A successful example is when a user enters DeCort’s old website address, www.decortinteractive.com, into the browser and is automatically routed to our new website at www.decort.net.

A fun example from Lego, compliments of Creative Bloq
Why 404s Tank Your Search Rankings
Google prefers sites that are credible resources. If your site contains many broken links, it can limit your search rankings. It’s a bit like asking someone for driving directions when your cell phone and/or GPS isn’t available. it makes for a poor experience if you get lost as a result of another’s inability to communicate, and you will probably not be inclined to ask that person for directions again. The same principle applies with redirects. Clear directions (a successful redirect) need to be provided when the user stumbles onto a wrong path (non-existent URL). This will create a positive experience for the user and can contribute positively to your search rankings. If your site has numerous broken links and cannot be trusted by Google, your rankings may suffer as a result. Conversely, your site’s rankings can be easily repaired by properly redirecting any broken links.
However, it can be quite a process to manage all of your site’s redirects, and even the best sites will still end up with a 404 Error Page Not Found at times.
Best Practice to Reduce and Eliminate 404 Errors
The best way to reduce and eliminate 404 errors is through regular monitoring. The more URL links that end up changing, such as discontinuation of a product line, the more actively engaged your development team needs to be. Here at DeCort, we offer customized monitoring and redirecting solutions that are scaled to our clients’ needs. As a result, we are better able to manage and grow our clients’ web presence.

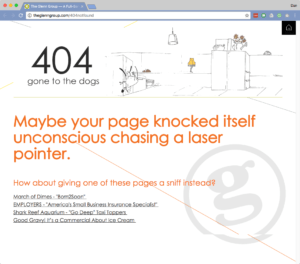
These guys do a great job of rerouting lost users
In addition to this, there is a potential opportunity to capture new users by creating a customized 404 page that provides internal links to your site. Websites that do not have a customized error page run the risk of losing potential users and clients who bounce off the page because they could not find what they were looking for.
404 error pages can get pretty clever. Check out this fun list for inspiration and a good laugh.
4 Reasons Your Site Needs an SSL Certificate
/0 Comments/in Commerce, Design, Development, News, Security, SEO and Analytics/by adminGoogle leans on websites to adopt SSL certificates.
Here’s what you need to know to stay ahead of the curve.
What is an SSL Certificate?
An SSL (Secure Socket Layer) certificate is an encryption that runs between two machines. It ensures that the data is safe and secure when traveling between the web browser and server. Essentially, the certificate secures the transfer of credit card information, social security numbers, etc., to make sure sensitive data doesn’t fall into the wrong hands. When a site is secure and has a certificate, the HTTP in the browser will change to an HTTPS with a green padlock icon to the left of the address.
To be clear, the SSL certificate offers protection only when the information is in en route from the browser to the server. This does not include protection when the information has arrived at either location. There are many other components to building a secure website. The SSL certificate is merely one layer in this many tiered cake (mmm, cake). We will discuss other components of site security in another post.
So, now that you have a basic understanding of what the SSL certificate does, let’s get down to…
Why Your Site Needs an SSL Certificate
1. Protect Personal and Sensitive Information

Military tractor wheels
It’s an obvious place to start but it’s crucial for your site to have an SSL certificate if you deal in e-commerce or require your consumers’ personal information online. This certificate serves as an armored vehicle during the transfer of your consumers’ sensitive information between the web browser and server. An SSL certificate shows your consumers that your site is trustworthy and that your business is taking the necessary steps to protect their information.
2. Because you Love Outranking Your Competition
It is relevant to have an SSL certificate to boost your search presence even if your site doesn’t deal with sensitive information (like us at DeCort Interactive). Google has been campaigning for quite some time for a safer internet and announced in 2016 that websites who have an SSL certificate will rank over those who don’t. This ranking is soft (currently) but can mean the difference between your site coming up first in Google search instead of your competitors’ sites.

Take the lead with your search presence
It’s important to recognize that migrating your site from HTTP to HTTPS will require thorough mapping and redirects to maintain and grow search rankings. Many companies fall short on this process and we will address a solution to this in our next post.
3. Website Search Rankings will be Penalized if you Don’t.

Widen the gap between you and your competitors
All shall assimilate or pay the price. It sounds like something out of Star Trek when the Borg try to take over (“Resistance is futile”). But, the reality is, we do what Google says. Starting in 2017, Google will begin to penalize a website’s search rankings if the site requires personal information and doesn’t have an SSL certificate. So, in addition to your competition ranking above you, your site will also be buried under every other site that has a certificate.
Right now, this only affects sites that require personal information, but Google is clear in stating that this is one step on the path to requiring ALL sites to have an HTTPS, regardless of the type of site. The search ranking gap will soon become wider for those that do have a certificate vs. sites that don’t.
4. Now it’s Free
That’s right. Many sites can obtain an SSL certificate for free thanks to Let’s Encrypt. Cost used to be a major deterrent in obtaining an SSL certificate, especially for companies like ours that do not deal with sensitive information. But now, thanks to the campaigning efforts by large companies like Mozilla, Chome and Facebook, Let’s Encrypt is able to offer the internet SSL certificates for free.

Hey! That looks like our logo…
Embrace Change
The success of your site really comes down to its ability to adapt. Technology is an organic industry that is in constant motion which is the inspiration behind our logo. Your site and its development team must be able to navigate the current climate and prepare for good and bad weather ahead.
SSL Certificates are beginning to become a game changer in regards to a site’s web presence. It’s imperative to protect your consumers’ information and now it’s affordable to do so. Also, as a community, we have a responsibility to support the growing trend for a safer internet. Make sure your site is ready for the future by utilizing the above tips.
Does my Website Need a Mobile First Strategy?
/0 Comments/in Commerce, Design, Development, Mobile, SEO and Analytics, UX/UI/by adminWhat is the “mobile first” trend and do we need it?
The term “mobile first” has varying degrees of definitions depending on the source but the underlying idea is still the same. Website design and development that begin with the mobile user in mind over the traditional desktop user. This strategy separates itself from the commonly heard term, “mobile-friendly” which strives to incorporate a clean user experience across multiple platforms but is still desktop focused.
Mobile first seeks to establish the mobile user as the primary marketing target. UX/UI (user experience/user interface) design and development adhere to the philosophy of progressive enhancement. The idea is to begin the design process to fit the mobile device first and then to add/adjust content and features to accommodate larger screens.
In addition to this, the type of content like a business’s phone number and address are utilized with the mobile user in mind first. So, in this case, the contact information may be the homepage banner rather than one click away on a separate landing page.
So, what do we think?
There are many benefits to this design philosophy given the current climate where more than half of all activity begins on a mobile device. Smaller companies relying on walk-in business and e-commerce sales may benefit greatly from a mobile first perspective.
Mobile first requires us as developers to incorporate a forward thinking mindset regarding the trend on how consumers purchase products.
Advances in technology like the Apple Wallet, Square and payment apps challenge us to redefine the traditional user experience in regards to e-commerce sales.
There is also a growing trend with desktop apps taking over a traditional desktop website. Think Uber and Instagram. These highly popular apps began with the mobile user first and then incorporated a desktop version and have seen great success as a result. Apps are also great if you want to reach your clientele offline.
But overall, we at DeCort Interactive don’t like labels.
It’s standard practice to incorporate a clean, mobile version of a website and each project and every client is unique. We do not force our design and development process to fit the latest trend of “mobile- friendly” or “mobile first”. Rather, we encourage an open dialogue with our clientele and bend the trends as we need. We prefer to color (and think) out of the box which allows room for the design and development process to take on an organic shape. We anticipate the growing needs and trends for the future and pull the best bits out of the latest processes to create a site that is both highly functional and easy to use.
So, if you are thinking about upgrading your site to become “mobile-friendly” or “mobile first” then let’s talk. You can even check out our previous post on what to consider when migrating to a new site.
Multi-Screen Behavior: How to Prepare Your Site
/0 Comments/in Commerce, Design, Development, Mobile, SEO and Analytics, UX/UI/by adminPrepare Your Website for the Future of Online Purchasing
There is no denying that we are living in a time of rapid technological advances. Who would have thought that by 2020, it’s estimated that there will be 1.5 devices per person across the world? That’s a pretty impressive statistic! There’s also strong support showing that Millennials are the driving force behind new purchasing preferences. You can read more about this in our previous post. Consumer purchasing is adapting and multi-screen behavior is leading the buying process.
This post will focus on the growing trend of m-commerce, its role with multi-screen behavior and how to prepare your site for the future.
Multi-Screen Behavior’s Influence on User Experience
It’s important to understand that the buying and marketing process is no longer limited to one device like mobile, desktop PC or television. It’s now become a conversation. On one side, consumers are beginning the buying process on one device like their smartphone, then finishing the process on another device like a desktop computer. Another avenue being used is multiple screens at the same time, like watching television and browsing the web on a tablet. This buying process blends the use of multiple screens in a variety of ways. In addition to this, mobile purchasing is becoming increasingly dominant in terms of e-commerce sales.
Mobile Driving Online Purchasing
Mobile purchasing, or m-commerce, is still considered e-commerce. The only difference is the device used for the purchase. Currently, m-commerce is driven through the use of smartphones over tablets. There’s an interesting study by Google stating 65% of online activity begins with smartphones. This means that the transaction will most likely begin from a smartphone, even if it doesn’t end there. So, the mobile user experience is becoming increasingly important. It’s imperative that your website create a seamless experience across multiple platforms and that your business understand the contextual engagement of the consumer.
So, how is this accomplished?
1. Mobile-friendly is a requirement, not an option.
Google is up to date on the growing mobile trend and prefers websites that are mobile-friendly. Optimize your site by strategically utilizing keywords on your landing pages, create rich meta descriptions and streamline the user experience to elevate your site’s search ranking.
The most common approach is to make your site “mobile-friendly” by adjusting fonts, photos and content to fit various device screens. In addition to this, your marketing strategy must take into account that over half the activity on your site will begin via mobile phone.
The consumer has two avenues; to continue with the sale through smartphone, or start the transaction and switch to another device. Remember the “pick your journey” story books? In the beginning, the book provided options for your reading journey. The end was always the same, no matter what choice was selected. It was the experience that varied. In the same way, the consumer’s experience will vary depending on the platform used and the context in which it is used. The end goal is still the same. Create a pleasant experience across these platforms to encourage the sale of your goods or services.
The mobile platform is now responsible for allowing the consumer to save products or articles on their mobile device and be able to follow up later from another. The transactions are no longer independent from each other. Instead, one becomes a bridge to the other and vice versa.
2. Sync all local directories
Online directories such as Dex, Yelp and Angie’s List dominate the search engine for contextual searches. These directories are also mobile-friendly which makes the search engines even more bias. Office hours, phone numbers and other important information must be available and consistent across all major directories. Authoritative directories lend credibility to your site regardless of the type of business. Also, consumers generally use some sort of search directory. So this step is just as important for small local businesses that thrive off walk-in sales as it is for larger B2B entities.
3. Define and execute your SEO strategy
Work with your developer to establish your SEO (search engine optimization) thumbprint. Your business is unique and your SEO strategy needs to reflect this individualism. For small companies that rely on walk-in business, this means placing emphasis on keyword relevance by location; i.e. Utah’s best coffee shop. For service based companies like us, we tailor our approach to local, organic traction through social media and maintain our Google Service Business page. For larger businesses, like many of our clients, a global strategy is implemented that centers around a mobile-friendly site and broader keyword strategies.
All together
Multi-screen use is now an integral part of our everyday lives. Create your recipe for success by making your site mobile-friendly and building a customized SEO strategy.
How Millennials are Shaping User Experience
/0 Comments/in Commerce, Design, Development, Mobile, SEO and Analytics, UX/UI/by adminTarget Millennials to drive sales and client retention by enhancing their user experience It wasn’t long ago that the thought of the Millennial generation (ages 18-36) ignited pictures of attention deficient adolescents who demanded the world on a platter. However, if one dives deeper into understanding this generation, they will find that Millennials are the most […]